接上一篇博客【深入讲解WebView上】
判断 WebView 是否已经滚动到页面底端
在View中有一个getScrollY()方法,可以返回当前可见区域的顶端距整个页面顶端的距离,也就是当前内容滚动的距离。
还有getHeight()或者 getBottom()方法都返回当前 View 这个容器的高度
在ViewView中还有getContentHeight() 方法可以返回整个 html 页面的高度,但并不等同于当前整个页面的高度 ,因为 WebView 有缩放功能。你可以通过如下代码来启动或关闭webview的缩放功能。
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
所以当前整个页面的高度实际上应该是原始 html 的高度再乘上缩放比例. 因此,更正后的结果 ,准确的判断方法应该是:
// 如果已经处于底端
if(WebView.getContentHeight*WebView.getScale() -(webvi ew.getHeight()+WebView.getScrollY())){
//XXX
}
WebView获取服务器中的 session 问题
接下来我们讲如下两个问题:
1、Android 中的 WebView 如何获取服务器页面的 jsessionid 的值
2、Android 的 WebView 又是如何把得到的 jsessionid 的值在 set 到服务器中,一致达到他们在同一个 jsessionid 的回话中.
其实非常非常简单,只不过是几个方法罢了:
CookieManager cm = CookieManager.getInstance();
cm.removeAllCookie();
cm.getCookie(url);
cm.setCookie(url, cookie);
另外还有个 CookieSyncManager,也许你会在一些旧的项目中看到它。从名字来理解,它实际上应该是一个异步缓存器。不过我们看到这个方法已经被标记为过时了,查看源码可以看到过时原因是现在WebView已经是自动的异步缓存了,所以这个类已经没有存在的意义了。 
WebView清除本地cookies
首先,要清除肯定要会添加,这里给大家提供一个工具方法:
/***
* 如果用户已经登录,则同步本地的cookie到webview中
*/
public void synCookies() {
if (!CacheUtils.isLogin(this)) return;
CookieSyncManager.createInstance(this);
CookieManager cookieManager = CookieManager.getInstance();
cookieManager.setAcceptCookie(true);
cookieManager.removeSessionCookie();//移除
String cookies = PreferenceHelper.readString(this, AppConfig.COOKIE_KEY, AppConfig.COOKIE_KEY);
KJLoger.debug(cookies);
cookieManager.setCookie(url, cookies);
CookieSyncManager.getInstance().sync();
}
在使用网页版淘宝或百度登录时,WebView会自动登录上次的帐号!(因为WebView 记录了帐号和密码的cookies) 所以,需要清除 SessionCookie也是有必要的。
那么CookieManager同样也为我们提供了清除cookie的方法
CookieManager.getInstance().removeSessionCookie();
这里顺便说一下WebView本身也是会记录html缓存的,上一篇博客中我讲了一种通过文件操作去清理缓存的方法,后来我又发现,其实webview本身就提供了清理缓存的方法,其中参数true是指是否包括磁盘文件也一并清除,传true就和我们昨天的讲的效果是一样的了:
webview.clearCache(true);
webview.clearHistory();
讲一个案例
讲了这么多的理论知识,最后讲一个使用案例。WebView在实际使用中可以分为两种使用方法,第一种就是类似于QQ微信那种,使用loadUrl直接去显示一个链接,这种方式太简单了,传一个url就行,我就不多说了。
那么需要详细讲的是第二种,类似的实现大家可以看看开源中国客户端,网易新闻客户端,爱看博客,等客户端的实现方式,它们实际上也是通过webview来显示的一个网页内容,但是并不是单纯的loadurl,而是以字符串的形式去加载一个已经获取到了的html源代码。这样做的好处在于显示的页面可以完全的根据自己喜好来定义,比如我想在末尾添加一张图片,那么简单,在这个html字符串的末尾插入一个img标签就可了。至于使用方法,其实我们在上一篇博客的时候有提到过:
myWebView.loadData(htmlText,”text/html”, “utf-8”);
其中htmltext就是我们需要加载的html字符串,使用这个方法可以直接将这个字符串作为网页来显示。
最后总结一下两种方法的适用场景,前一种载入链接的方法适合一个界面(Activity或Fragment)只有一个WebView或者说WebView占很大一块的时候,同时我们要显示的内容是未知的,那么自然是使用loadurl方法更合适,例如QQ聊天的时候对方发送一条链接,当QQ解析出这个文本是一个网址时就通过webview去加载它。而后一种则适合于定制化内容,一般是那种你可以明确的制度网页内容以及要显示的内容时使用,至于好处就是上面说的,定制性要好很多。
相关解答
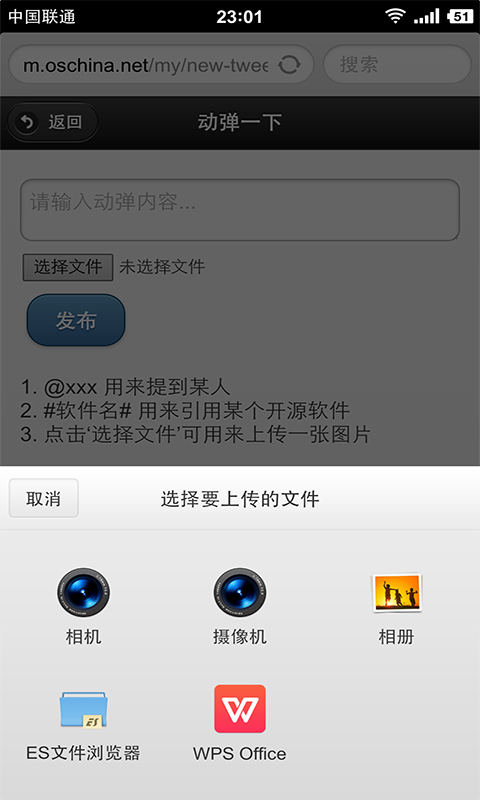
关于上一篇博客,有朋友问我如何实现web调用手机摄像头。很遗憾我不是做web的,对这块不是很懂。不过我建议你看一下开源中国的html5手机版的发布动弹那里,点击选择文件以后,会自动弹出相机选项,不知道可以可行。http://m.oschina.net/my/new-tweet